ملحقات Figma للمصممين
Figma extensions for designers
ملحقات Figma للمصممين (Figma extensions for designers): هي أداة تصميم يتم تحسينها باستمرار بواسطة المجتمع.
أحد أفضل الأشياء في هذا النظام الأساسي هو المجموعة الواسعة من المكونات الإضافية المتوفرة.
العديد من المكونات الإضافية رسمية، بينما يتم إنشاء بعضها الآخر بواسطة أفراد المجتمع. لقد قمنا بتجميع عدد من المكونات المضلة لدينا من ملحقات Figma للمصممين لنوضح لك مدى فائدة هذه الأدوات في أعمال التصميم اليومية.
أفضل ملحقات Figma للمصممين
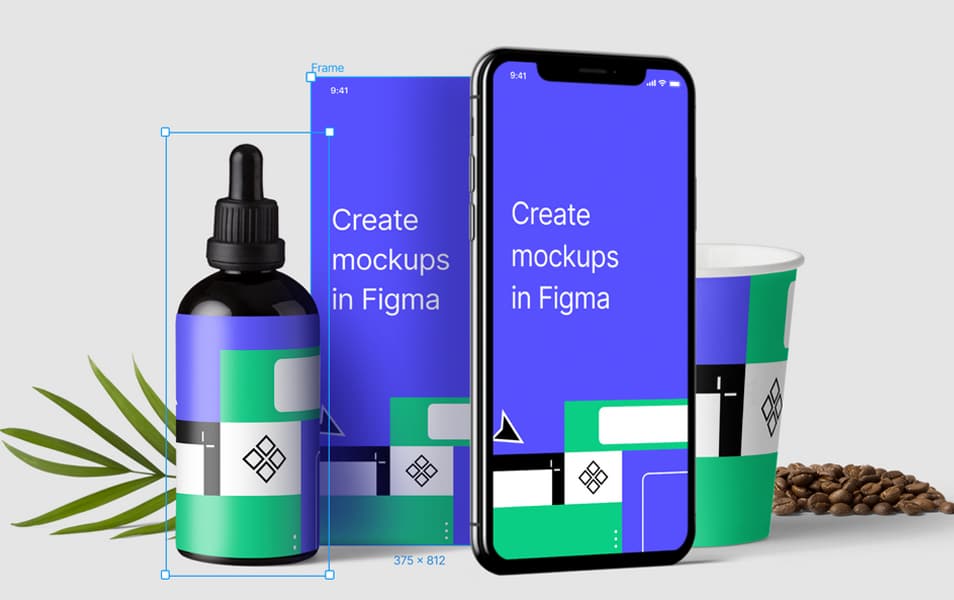
1-Artboard Studio

تصميم نموذج بالحجم الطبيعي لموقع على شبكة الإنترنت في Figma؟ هل تمنيت دائمًا أن ترى تصميمك كنموذج بالحجم الطبيعي؟ أصبح هذا ممكنًا الآن مع أحدث تكامل لـ Figma مع Artboard Studio.
سيكون لديك نماذج بالحجم الطبيعي فورية وعالية الجودة مع عرض سهل مباشرةً من ملفFigma.
لا مزيد من المعاناة في تصميم نموذج بالحجم الطبيعي لموقع ويب – دع Artboard Studio يقوم بالعمل الشاق نيابةً عنك!
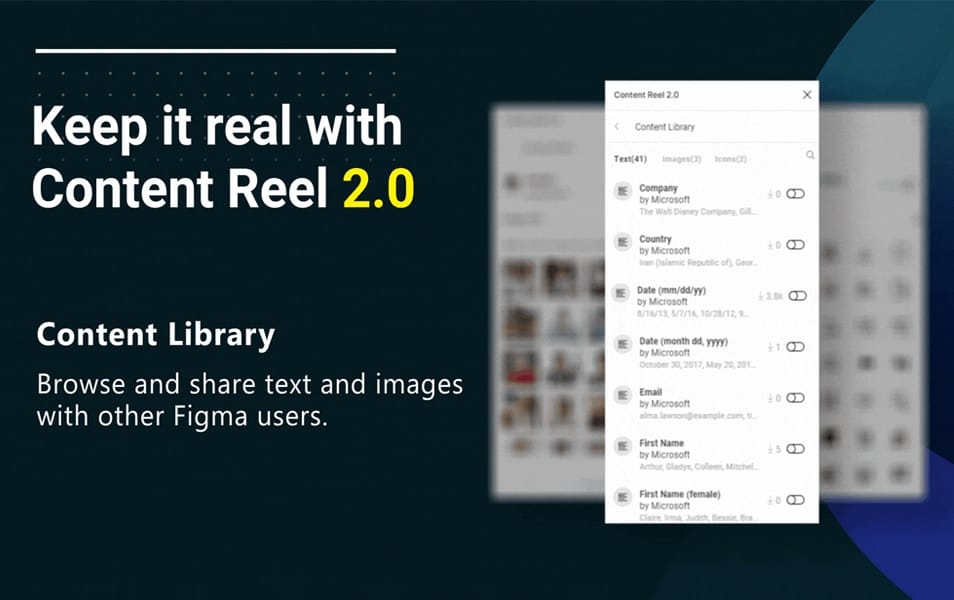
2-Content Reel

قم بتصميم المحتوى وتطويره وتقديمه في Figma باستخدام Content Reel.
يُسهل التطبيق إدارة السلاسل النصية والصور والأيقونات والمزيد لإنشاء تخطيطات مخصصة لمشاريعك.
تعاون مع الآخرين من خلال مشاركة البكرة الخاصة بك في مستودع ملفات Figma – أو قم بتصديرها كمتجه بتنسيق svg لاستخدامها في Illustrator CC.
3-Unsplash Figma

عندما يحتاج تصميمك إلى لمسة من الإلهام، فلا يوجد شيء يضاهي المكون الإضافي Unsplash Figma.
تصفح بسهولة واختر من مكتبة الصور Unsplash، وأدخلها في تصميمك واجعله مذهلاً.
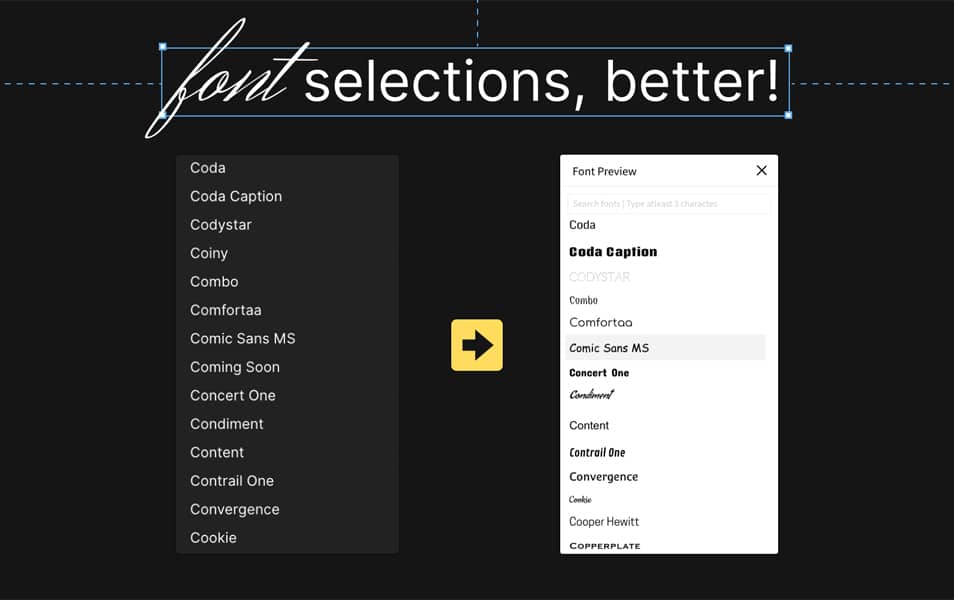
4-Better Font Picker

أنت لا تعرف ما هي الخطوط التي تختارها لتصميمك؟ استخدم Better Font Picker، منتقي الخطوط داخل Figma! سيسمح لك منتقي Ont بمعاينة الخطوط وتصديرها إلى جهاز الكمبيوتر الخاص بك بنقرة واحدة فقط. أحصل على أنماط النص المثالية لتصميمك في ثوانٍ معدودة!
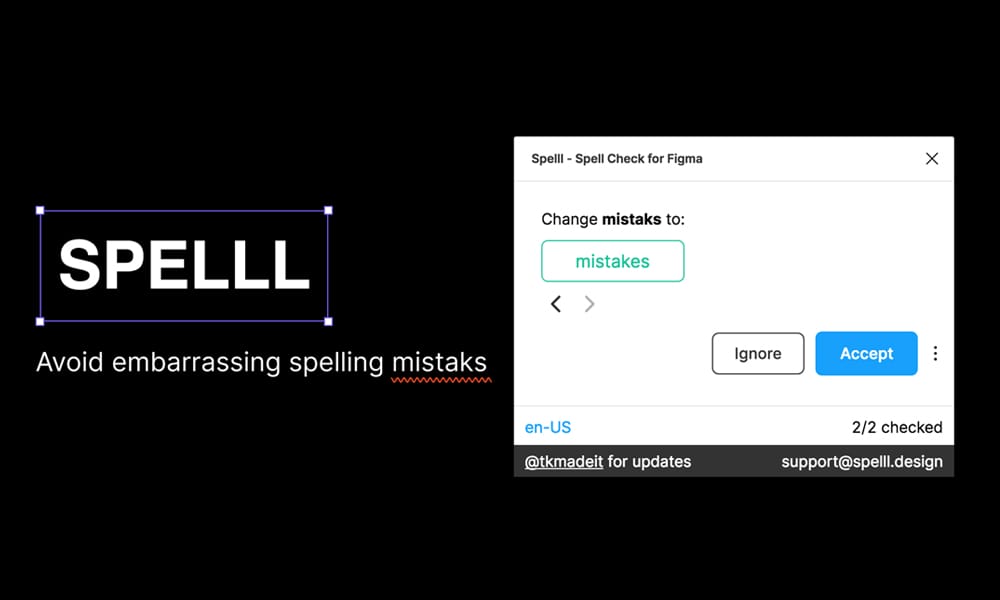
SPELLL – التدقيق الإملائي لـ Figma
تقدم SPELLL مدققًا إملائيًا قويًا ومدركًا للسياق يعمل مع مشروع تصميم Figma الخاص بك لتحسين جودة عملك.
إنها الطريقة الأفضل والأكثر تكلفة على الإطلاق للحفاظ على مشاريعك نظيفة وخالية من الأخطاء المطبعية.
توقف عن القلق بشأن الأخطاء الإملائية والأخطاء المطبعية واقض المزيد من الوقت في فعل ما تحبه: التصميم.
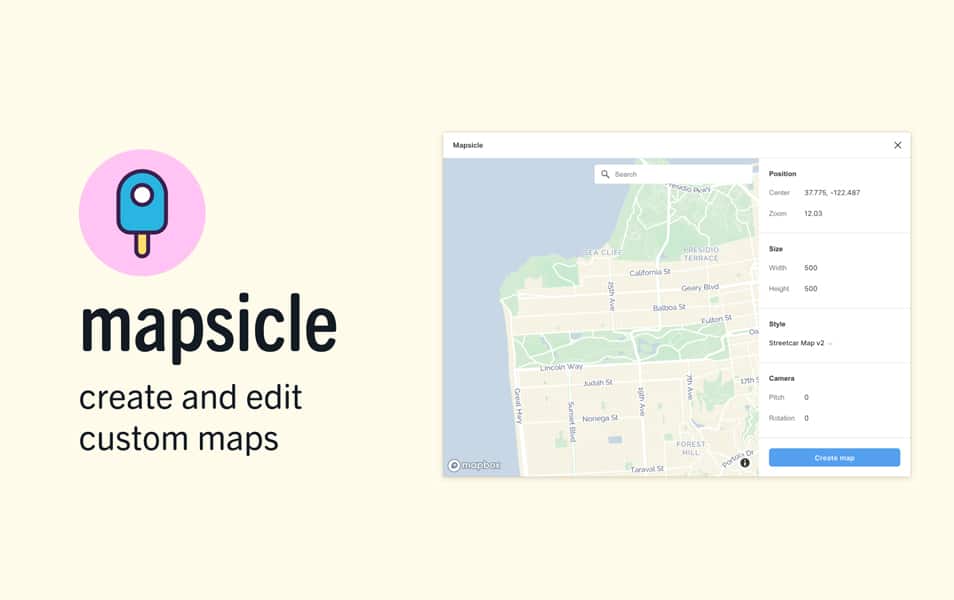
5-Mapsicle

هل سبق لك أن كنت بحاجة إلى خريطة ولكنك لا تريد استخدام خرائط Google وتزويدهم ببياناتك؟ باستخدام Mapsicle، يمكنك إضافة خرائط بسهولة إلى تصميمات Figma الخاصة بك.
يمكنك أيضًا ضبط الخريطة لتكون تفاعلية من خلال التحريك والبحث عن مكان في أي مكان في العالم.
6-SkewDat

. ما عليك سوى إضافة البرنامج الإضافي SkewDat إلى Figma الخاص بك، ثم النقر بزر الماوس الأيمن على أي كائن مع وضع الانحراف في الاعتبار وتحديد SkewDat. انقر بزر الماوس الأيمن مرة أخرى لإنهاء الانحراف. لا يهم ما تسعى إليه، لقد قمنا بتغطيتك.
سواء كنت تبحث عن زاوية دقيقة لشعار واقعي أو منحنى شديد المنظور في بيئة ثلاثية الأبعاد، فإن SkewDat توفر لك كل ما تحتاجه.
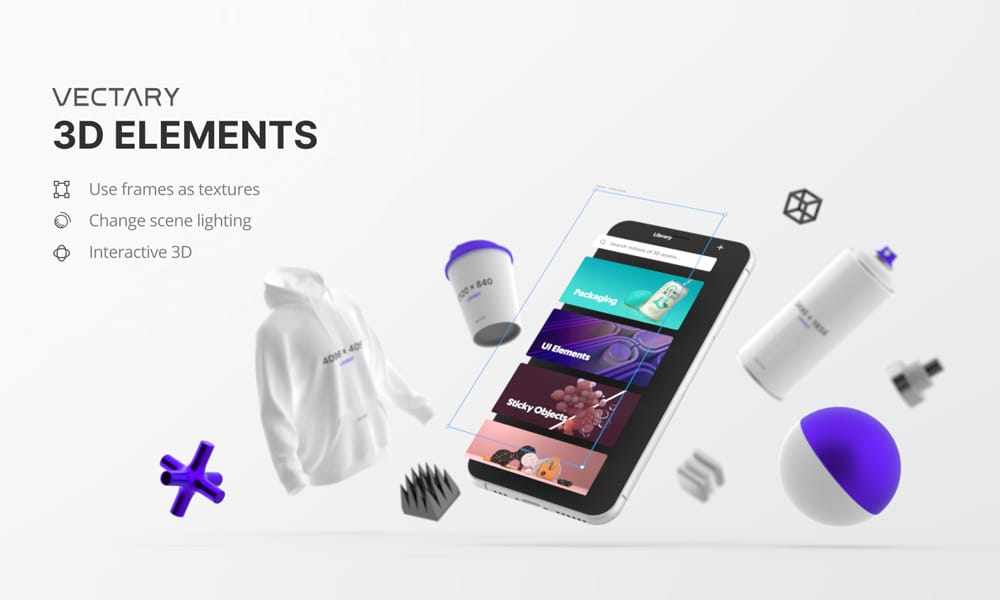
7-Vectary 3D لـ Figma

تم تصميم البرنامج المساعد Vectary 3D لـ Figma للمصممين الذين يرغبون في إضافة البعد الثالث إلى تصميماتهم ثنائية الأبعاد.
فهو يتيح لك إنشاء نماذج وعناصر ثلاثية الأبعاد خاصة بك، ووضعها في مشهد بنقرة واحدة.
سواء كنت مصمم منتجات، أو مهندسًا معماريًا، أو مهندسًا، أو تحب العبث ببرامج CAD – فالاحتمالات لا حصر لها!
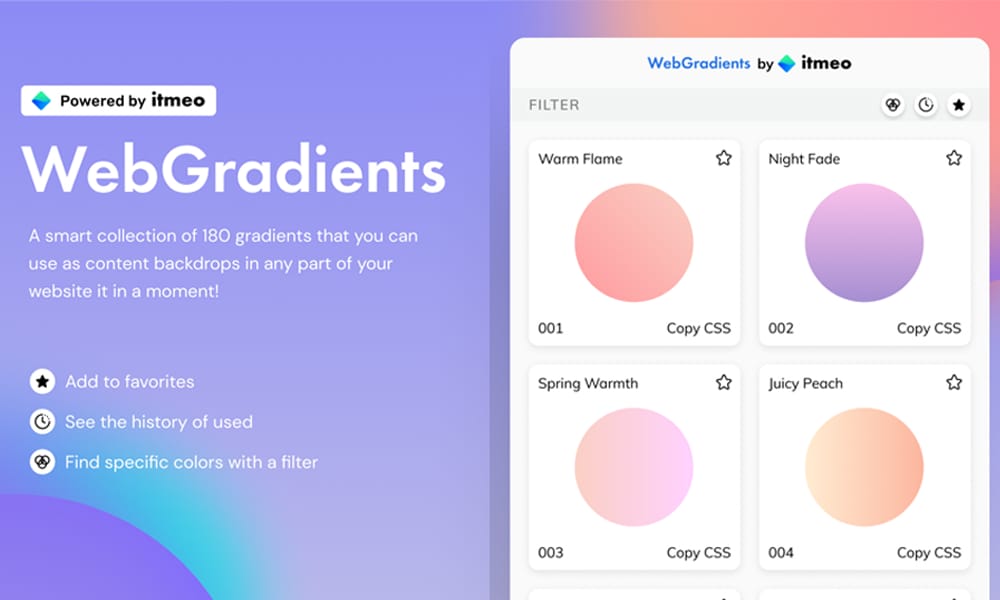
8-Webgradients

بديهية وسريعة وبأسعار معقولة. هذا هو ما يدور حوله Webgradients.
باستخدام هذا البرنامج الإضافي لـ Figma، يمكنك الحصول على تصميمات متدرجة في ثوانٍ معدودة، دون الحاجة إلى أي مهارات برمجية.
استخدم التدرجات الملونة لجعل موقع الويب الخاص بك أكثر جاذبية، وجذب انتباه العملاء المحتملين إلى منتجك، وجعله لا يُنسى.
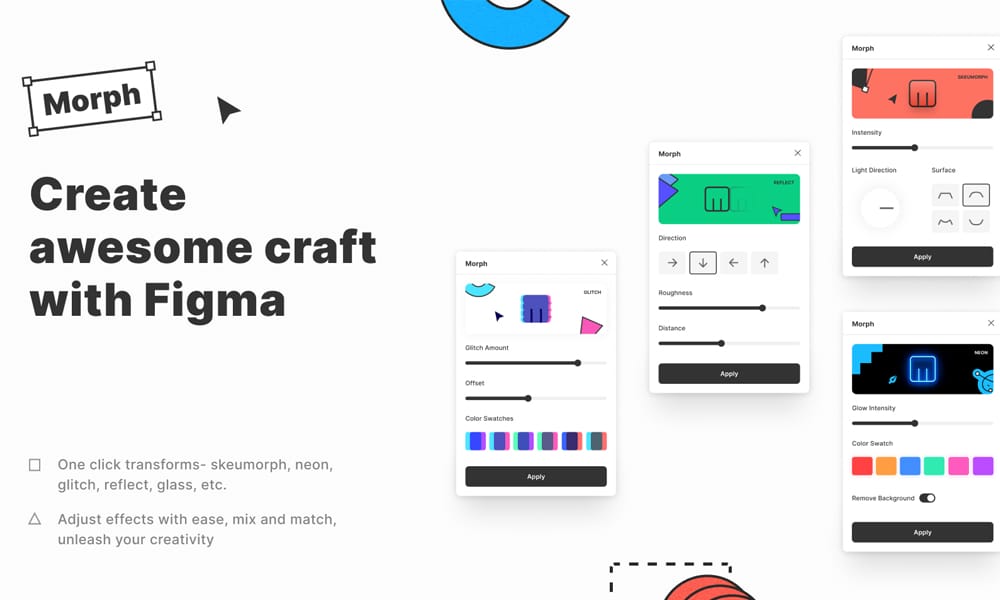
9-Morph.

قم بتحويل تصميمك أو رسمك التوضيحي إلى عمل فني جميل باستخدام Morph.
أضف تأثيرًا واقعيًا إلى مشروعك، بما في ذلك Skeuomorph وNeon وGlitch وReflection وGlass وGradient وغيرها الكثير. نقرة واحدة هي كل ما تحتاجه لتحويل الرسم المرسوم باليد إلى نمط واقعي.
اكتشف إمكانيات لا حصر لها دون إضاعة الوقت في سير العمل المعقد.
10-Palette

تعد Figma أداة تصميم رائعة، ولكن قد يكون من الصعب العثور على الألوان المناسبة لمشروعاتك. Palette عبارة عن منشئ للوحة الألوان سيساعدك في العثور على ألوان جميلة تعمل معًا وإنشائها. إنه سهل الاستخدام ويسمح لك أيضًا بحفظ مجموعات الألوان المفضلة لديك لاستخدامها في المستقبل.
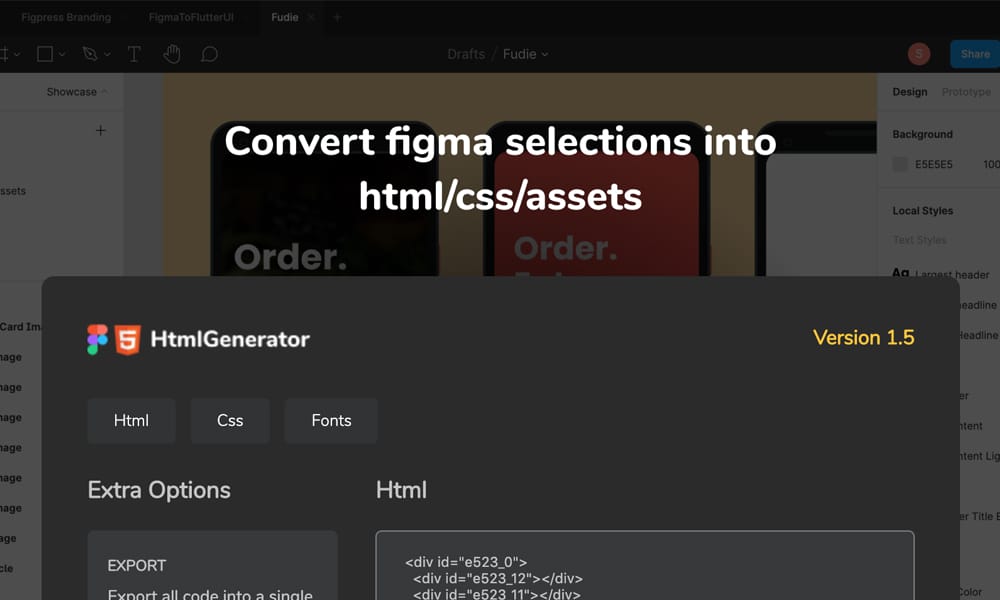
11-HTMLGenerator

إن مجرد استخدامك لأداة تصميم لا يعني أن عملك في HTML وCSS يجب أن يقتصر على ذلك.
HtmlGenerator داخل تطبيق Figma موجود هنا لمساعدتك في ذلك.
إنه مكون إضافي لا غنى عنه لأي شخص يحتاج إلى العمل على تصميم الويب، يجعل من السهل إنشاء HTML5 وCSS3 سريع الاستجابة ودلالي.
. اجعل المحتوى جاهزًا للصقه في بيئة التطوير الخاصة بك بسرعة ودون عناء.
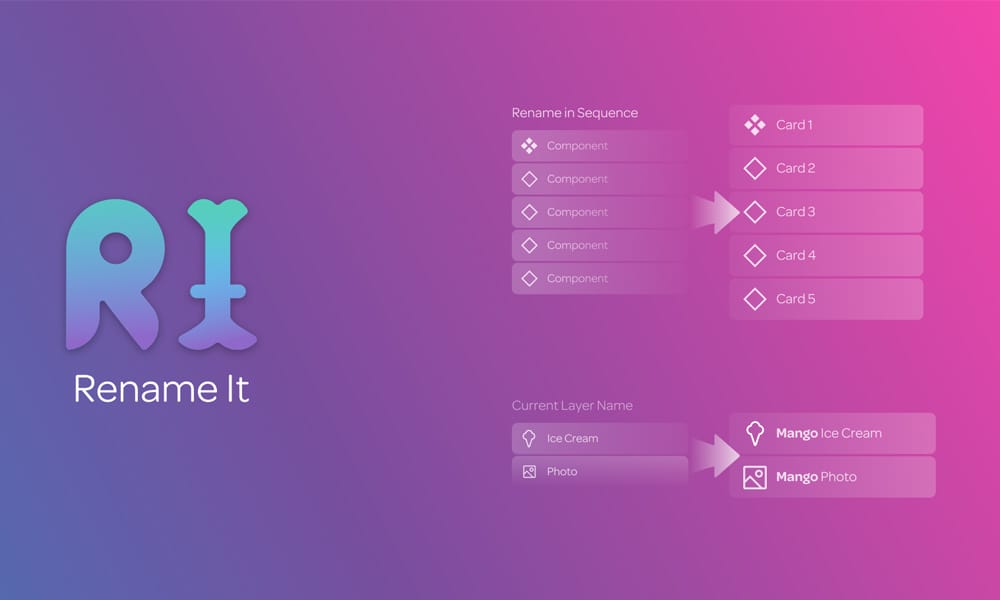
12-Rename

هل سئمت من نسيان إعادة تسمية الإطارات والطبقات في مشاريع Figma الخاصة بك؟ Rename يحل هذه المشكلة بالنسبة لك! الآن كل ما عليك فعله هو تحديد طبقة أو إطار واحد أو أكثر، وستقوم Rename بالباقي.
أعد تسمية الطبقات والإطارات، مع مطابقة الأسماء لقوالب Figma المعدة مسبقًا.
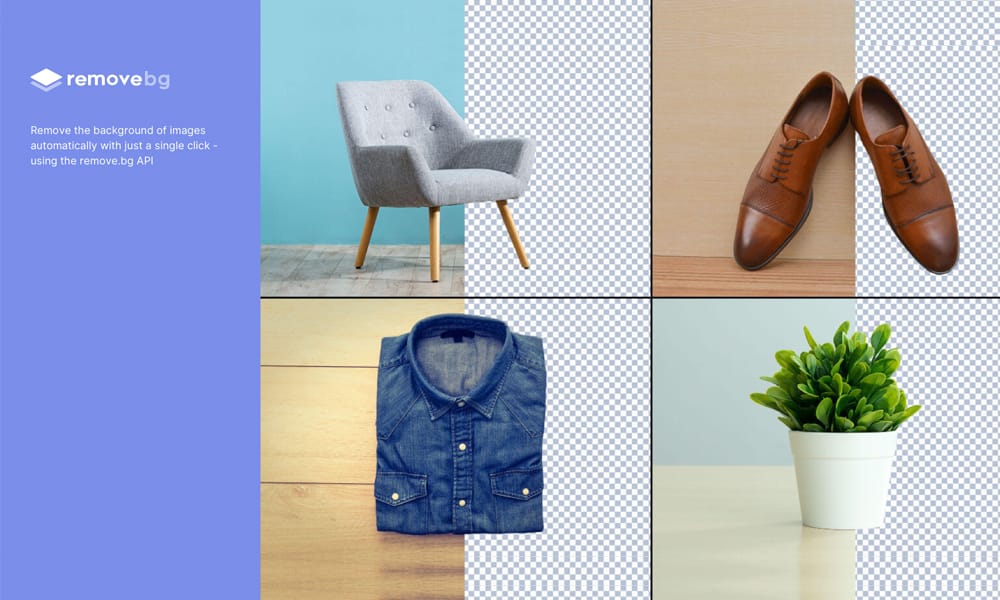
13-Remove BG

هل كنت تبحث عن طريقة لإزالة خلفية صورك تلقائيًا؟ توقف عن البحث، Remove BG هنا! إنه مكون إضافي بسيط وسريع لـFigma يساعدك على التخلص من الخلفيات بنقرة واحدة فقط. يمكنك أيضًا إضافة نسيج إلى الخلفية إذا كنت لا تزال ترغب في إظهار بعض منه.
بالإضافة إلى ذلك، فهو يحتوي على 3 خوارزميات مختلفة للاختيار من بينها اعتمادًا على مدى الدقة التي تحتاجها للنتيجة.
14-Roto

توقف عن إضاعة الوقت مع البرامج ثلاثية الأبعاد المعقدة والمكلفة! Roto هو مكون إضافي لـFigma يقوم بتدوير الأشكال وبثقها بشكل ثلاثي الأبعاد.
ما عليك سوى تحديد الشكل الذي تريد استخدامه، ثم النقر فوق الزر “تدوير” أو “بثق”.
لم يكن من السهل من قبل جعل الأشياء تنبض بالحياة. استخدم Roto لفن اللعبة ورسم خرائط اللعبة وأصول الرسوم المتحركة ونماذج CAD والمزيد.
15-Iconify
![]()
تعد Figma أداة رائعة لتصميم الأيقونات، ولكنها تفتقر إلى القدرة على استيراد أيقونات المتجهات.
يملأ هذا البرنامج الإضافي هذه الفجوة عن طريق السماح لك باستيراد أيقونات المتجهات من أي موقع ويب بسهولة. يمكنك أيضًا استخدامه مع برامج تحرير الرسومات المتجهة الأخرى مثلPhotoshop وIllustrator وSketch والمزيد.
16-الرسوم البيانية
الرسوم البيانية عبارة عن مكون إضافي لـ Figma يمكنك استخدامه لإنشاء مخططات تتم مزامنتها تلقائيًا في مستند Figma الخاص بك. وهذا يوفر عليك الوقت في إنشاء المخططات ويتيح لك التركيز على ما هو أكثر أهمية.
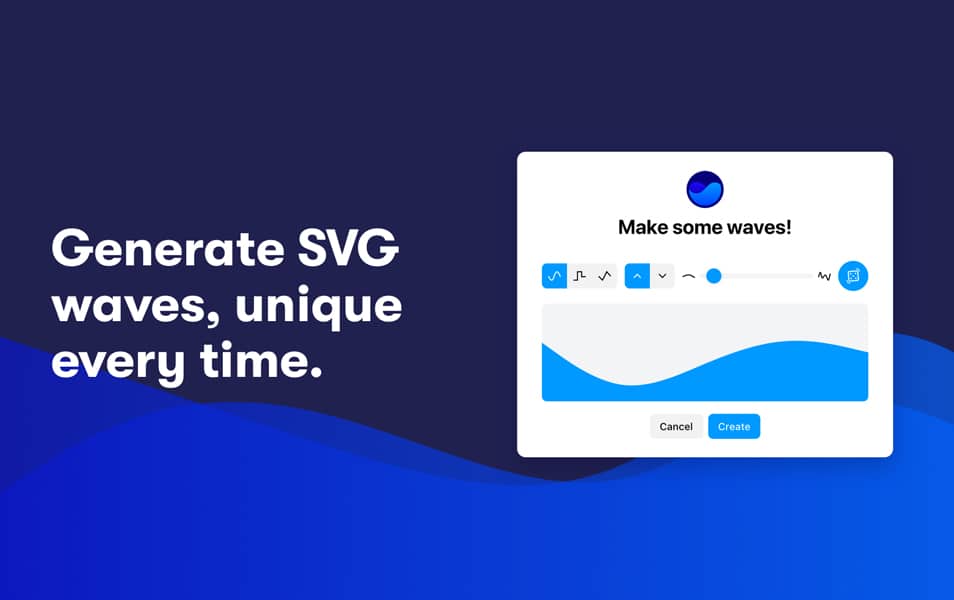
17-Get Waves

Get Waves هو مولد موجات SVG المجاني لـFigma والذي سيصنع موجات بتصميمك.
استخدم Get Waves لاستكشاف إمكانيات موجة SVG بسرعة، وإعداد منحنى مخصص، وضبط التعقيد، واختياره بشكل عشوائي، وسحبه وإفلاته في مشروعك.
الآن يمكنك عمل موجات فريدة لتصميمك التالي دون مغادرة فيجما!
18-Time Machine

نعلم جميعًا أن السبب الوحيد الذي يجعلنا نحفظ إصدارات عملنا هو أننا نريد العودة إليها لاحقًا.
ولكن ماذا لو لم يكن ذلك ضروريا؟ باستخدام Time Machine، يمكنك حفظ إصدارات عملك تلقائيًا، دون مغادرة فيجما على الإطلاق.
ستتمكن من رؤية جميع إصدارات مشروعك في لمحة سريعة واستخدامها في أي وقت، بغض النظر عن مدى تكبيرها أو تصغيرها.
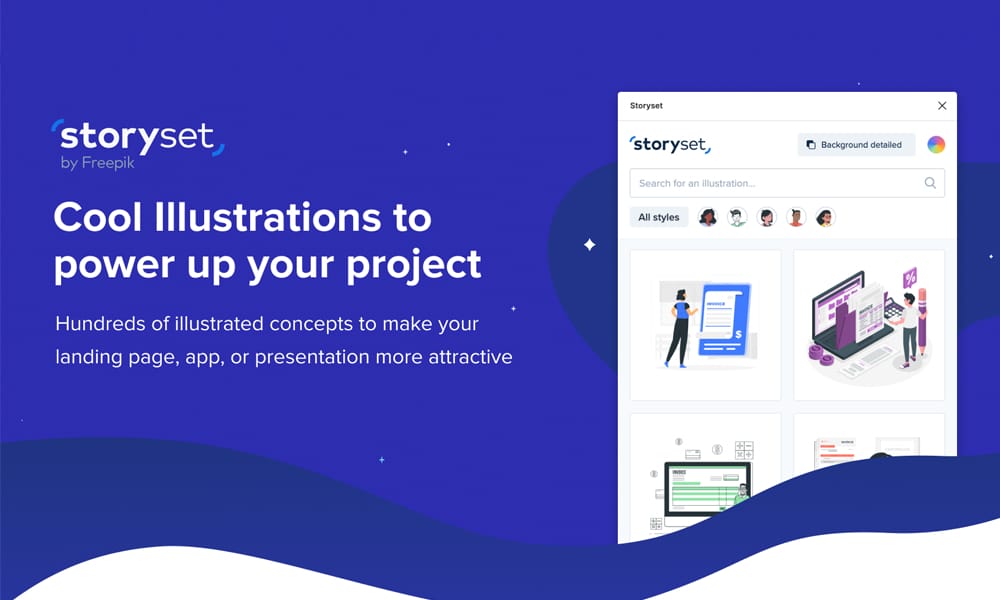
19-Storyset

أنشئ صورًا رائعة حقًا باستخدام Storyset بثلاث نقرات فقط..
استخدم الرسوم التوضيحية الأكثر شيوعًا وطلبًا بنقرة واحدة، بأي أسلوب تريده.
يمكنك أيضًا تغيير اللون العام للرسم التوضيحي أو إضافة خلفية إليه.
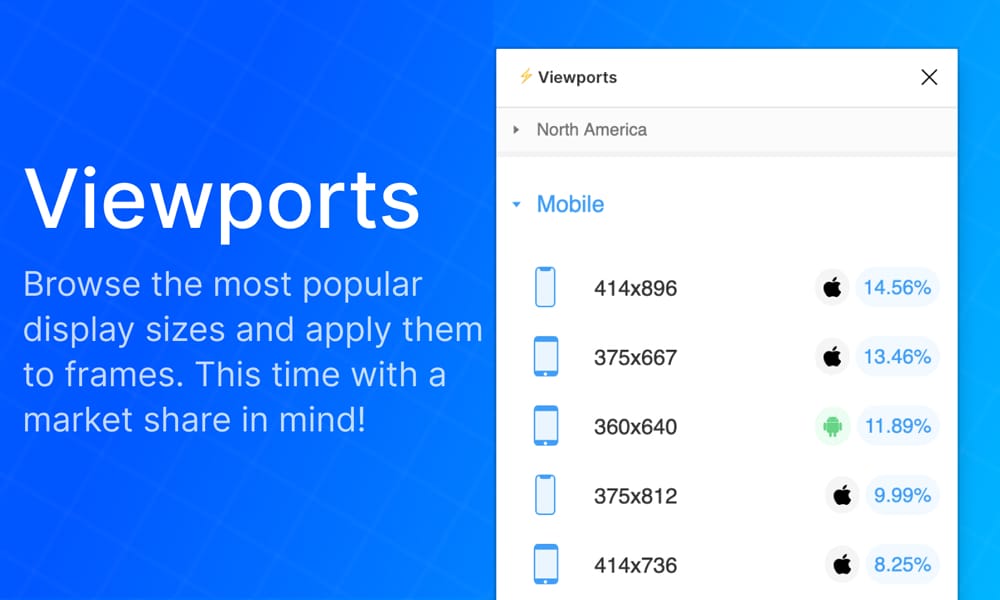
20-Viewports

هل تتجادل مع قرارات الشاشة للعملاء المحتملين؟ تأكد من أن تصميمك يبدو جيدًا على العديد من الشاشات المختلفة باستخدام Viewports.
اختر من بين مجموعة من أحجام الشاشات الشائعة واجعلها كبيرة أو صغيرة حسب رغبتك.
21-Meet Font Preview
وهو مكون إضافي يقوم بإنشاء معاينات مباشرة لأي شيء تكتبه.
إنها الأداة المثالية للمصممين الذين يرغبون في رؤية الشكل الذي سيبدو عليه النص الخاص بهم في الخطوط والأحجام والألوان المختلفة.
كما أنه أمر رائع للمطورين الذين يحتاجون إلى معرفة كيف سيبدو الكود الخاص بهم عند إضافة خط مخصص.
تعمل نافذة المعاينة المباشرة على التخلص من التخمين في سير عملك وتساعدك على إنشاء تصميمات أفضل بشكل أسرع.
خاتمة
تحدثنا في هذه المقالة عن ملحقات Figma للمصممين وأهم21 أداة.
مجموعة من الملحقات الرائعة والمذهلة يمكنك اختيار ما يناسبك من بينها وبالتأكيد لن تندم.
شاركونا في التعليقات بتجربتكم مع هذه الملحقات المميزة جداً.

